当サイトではアフィリエイト広告を利用して商品を紹介しています。

・最低限、知っていた方がいいことってある?
どこのサイトでもデザイン初心者には、『ノンデザイナーズ・デザインブック』がオススメと書いてあったので纏めます。
これを読むことで、きっとデザインについて『ハッ』とさせられるはずです。
デザインの4つの基本原則

デザインには、4つの基本原則があります。
その4つの基本原則は下記のとおりです。
- 近接
- 整列
- 反復
- コントラスト
これら4つの基本原則をレイアウト例を見ながら深掘りしていきます。
1:近接 (ノンデザイナーズ・デザインブック)
まずは、『近接』についてです。
近接の原則とは、関連する項目をまとめてグループ化することです。
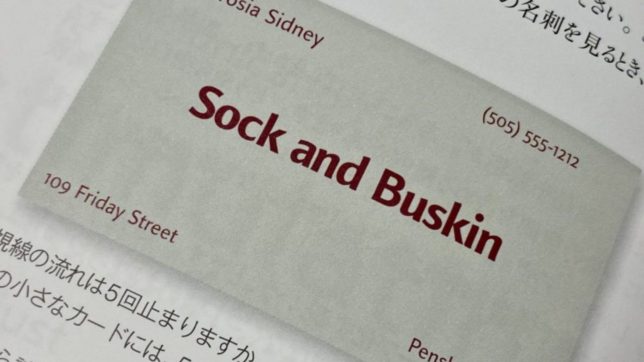
before(名刺レイアウト例)

初心者がデザインした作品は、語句や絵柄が、あちこちにばらまかれ、四隅を埋め、空白がいっさいできないように多量の空間を占める傾向があります。
たしかに、上のレイアウトの場合、見落としがないか、あちこち見回してしまいます。
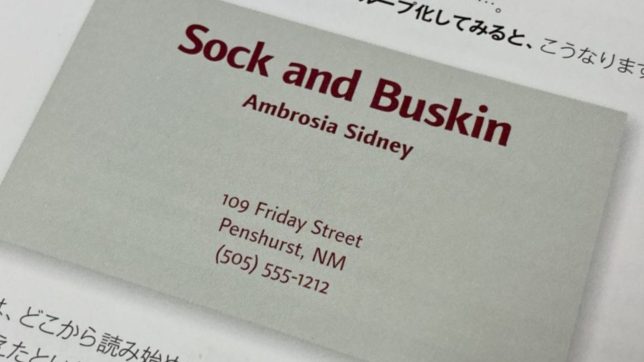
after(名刺レイアウト例)

関連する要素を近接させてグループ化すると、こちらのように生まれ変わります。
この名刺は組織化され、情報がはっきり伝えられるようになりました。
近接は、関係があることを意味するのです。
空きスペースがあるという理由だけで、中央や隅に何かを貼り付けてはいけないことが理解できますね。
2:整列 (ノンデザイナーズ・デザインブック)
次に『整列』についてです。
整列の原則とは、ページ上の全てのものを意識的に配置しなければならないということです。
ページ上の全ての項目が、なにかほかのものと視覚的に関連していなければなりません。
名刺レイアウト例

すべての要素を右へ動かして、整列方法を一種類にしたら、たちまち情報がより組織的になりました。
(あわせて、『近接』でグループ化も忘れず実施)
テキストを右ぞろえか左ぞろえにすれば、テキストを結び付ける透明な線がはるかに力強くなります。
ちなみに、中央ぞろえは、初心者にもっとも一般的に使われる整列方法です。
中央ぞろえは、失敗の危険がなく、安心感を与えるからです。
注意点としては、同じページで2種類以上の文字ぞろえを用いないことです。
(たとえば、中央ぞろえと右ぞろえを同じページで使うようなこと)
3:反復 (ノンデザイナーズ・デザインブック)
次に『反復』についてです。
反復の原則とは、デザイン上の何かの特徴を作品全体をとおして繰り返すということです。
反復させる要素としては、太いフォント、太い罫線、ビュレットの種類、デザイン要素、色、フォーマット、配置などが考えれます。
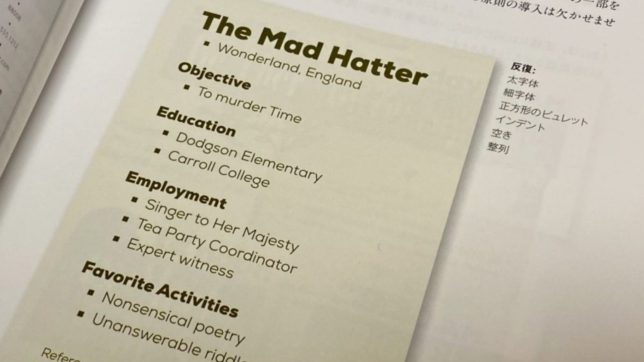
名刺レイアウト例

この例では、強くて太い書体という反復要素を加えました。
視線が2つの要素を行ったり来たりするのに気付くはずです。
それが反復のポイントなのです。
レイアウト例

強い反復要素が、内容を非常に明確に示しています。
反復の基本的な目的は、一体化と視的なおもしろさを加えることです。
おもしろそうに見えれば、読んでもらえる可能性が高くなるのです。
4:コントラスト (ノンデザイナーズ・デザインブック)
最後は、『コントラスト』についてです。
コントラストの原則とは、読者の目をページに引き込むために、作品のさまざまな要素にコントラストをつける、ということです。
2つの項目が正確に同じでないのなら、本当に異ならせるのです。
書体の選択、線の太さ、色、形、サイズ、空きなどでコントラストを付けましょう。
before(ニュースレターレイアウト例)

before(ニュースレターレイアウト例)

タイトル・大見出し・小見出しに、より強く太い書体が使われています。
どれほど目を強く引き付けるか実感できるはずです。
明らかにこちらの方が読みやすいですね。
ノンデザイナーズ・デザインブック:4つの基本原則(まとめ)

4つのポイントを知れば、自ずといい感じのデザインが作れる気がしてきませんか。
- 近接
- 整列
- 反復
- コントラスト
これら4つの基本原則を知っていることで、『私は最低限の知識がある』と確信を持って、モノ作りに没頭できます。
私のように、『デザインに関して興味はあるけど、全く無知な人』には超オススメの本です。
さらに『デザインに興味はないけれど、最低限の知識が必要』という方にもドストライクの本でしょう。
本書では、今回ご紹介したレイアウトの例以外にも、面白い事例が紹介されていますので、ぜひ手にとって確認してみてください。

